Damage & Health Visualizations
Author: Tyler Clardy
Date Posted: 6/06/2024
This sprint I've focused on visual upgrades and miscellaneous systems upgrades. The systems upgrades have been primarily focused on trap collision systems and navmeshes in our levels.
The visual upgrades have been twofold. First of all, I adjusted the lighting in our levels. I made them all around brighter and toned down the fluorescent mega-brightness of the tutorial text pop-ups. Next, I worked on better visual indications for damage and low health.
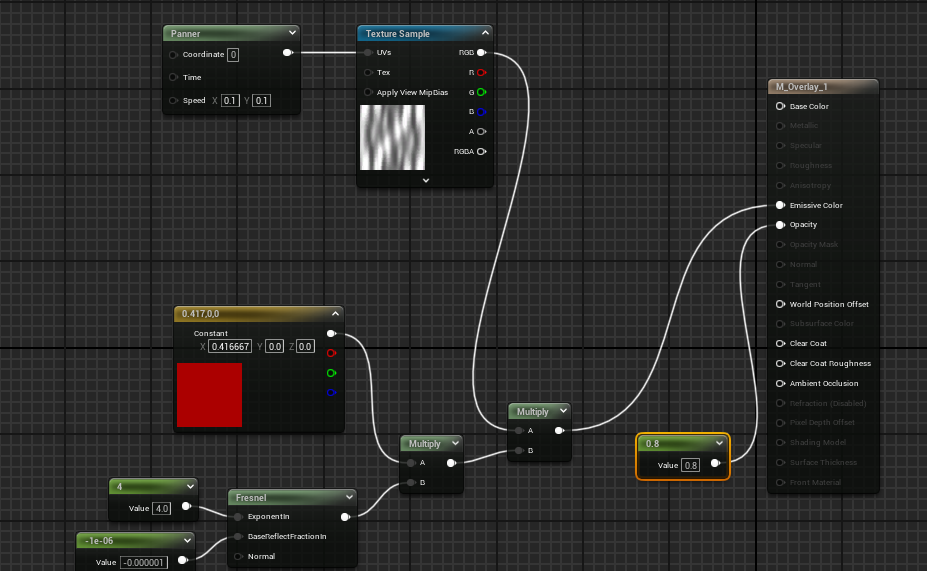
The first thing I did was create a new material - specifically a translucent surface material intended to be applied as needed over an actor's normal mesh. I animated it slightly using texture sampling and did some interesting maths to get all my values combined properly.
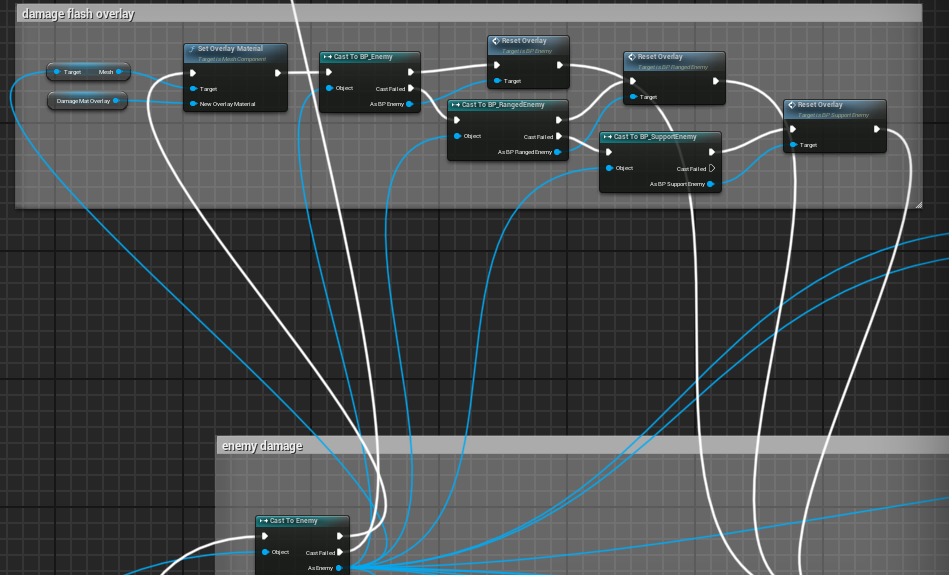
Next, I added to our GC_TookDamage cue where we handle *most* damage as well as death states. I added logic to apply the new overlay material, and then reset it.
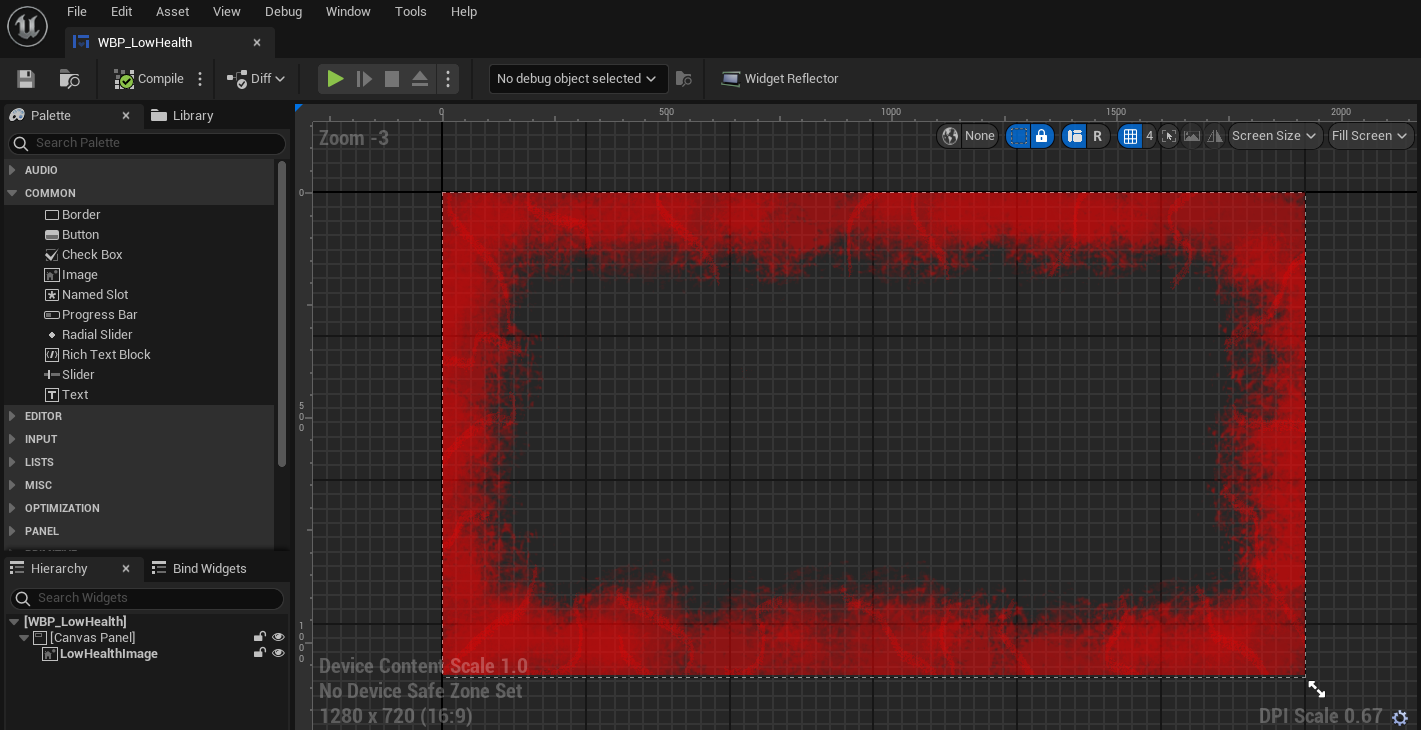
My next goal was to create a HUD element that indicates to the player when their health is low. So I created a new UserWidget for our HUD, as can be seen here:
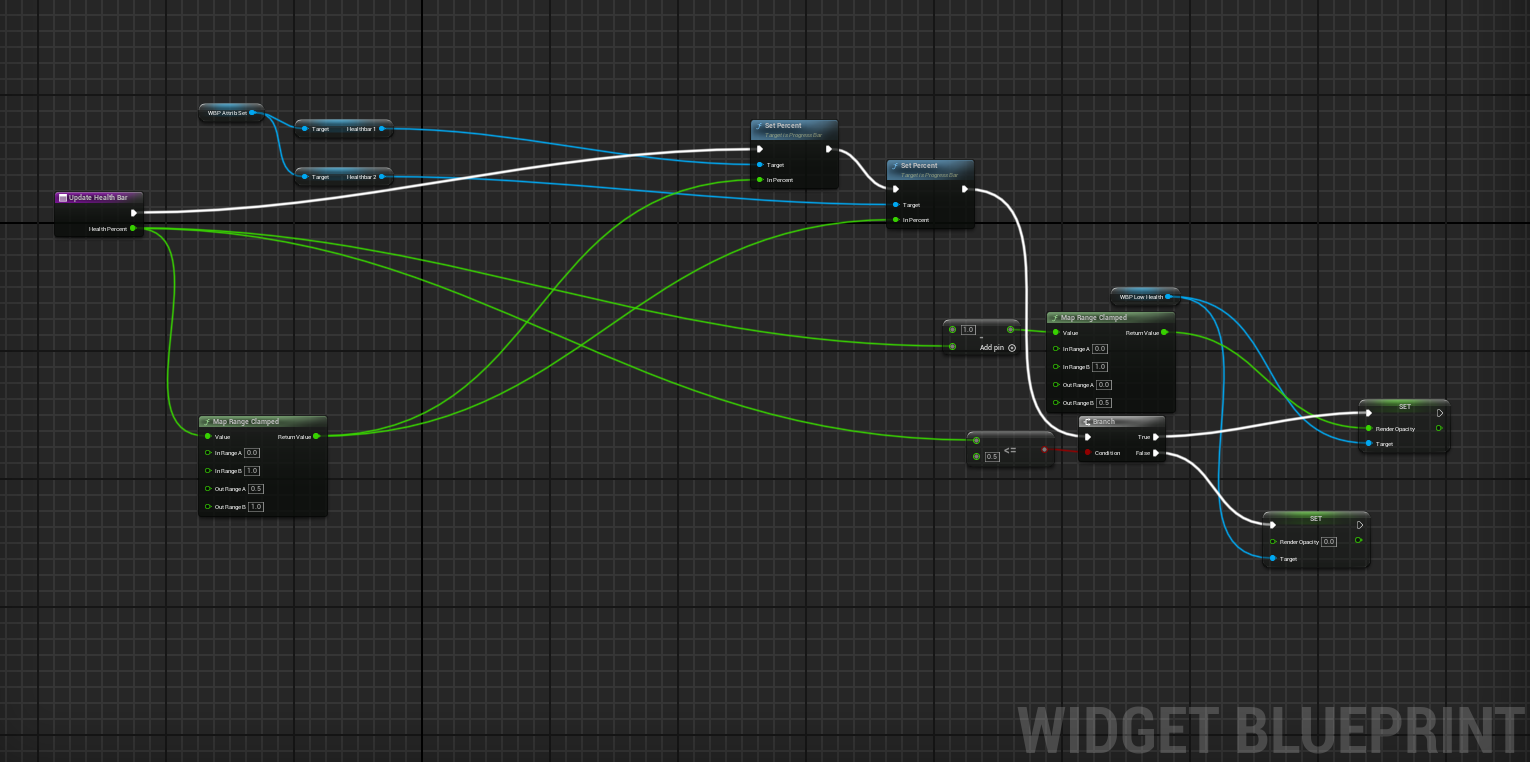
And lastly, I added on to the logic that updates our HealthBar HUD widget so that it updates our new LowHealth indicator as well. This required a bit of thought, as I needed to invert a range and then translate it to a different range, but ended up working out very well.
The new visualizations can be seen functioning all together here:
The next thing I am attempting to work out is a visual indicator for valid/invalid locations for placement during our 'Place Trap' ability. This has proven to be much harder than I originally anticipated and may require a significant rewrite of the place trap ability, as well as overriding several classes included in the Gameplay Ability System. This may end up falling outside the scope of this weeks visual upgrades, so I may need to tackle this later. For now, I plan to keep trying over the next day or so.
Get Dimension Defender
Dimension Defender
| Status | Released |
| Authors | 2bitStudio, GwilymHernandez, Tclards |
| Genre | Shooter |
| Tags | 3D, Fast-Paced, High Score, Sci-fi, Singleplayer, Tactical, Third-Person Shooter, Tower Defense, Unreal Engine |
More posts
- Balance Patch and QA!Jul 23, 2024
- Expanding Tokyo City!Jul 05, 2024
- Overhauling the Trap PlacementJun 17, 2024
- Overhauling the Shoot Mechanics Pt. 2Jun 13, 2024
- Overhauling the Shoot MechanicsJun 11, 2024
- Getting in to Alpha!May 30, 2024
- From Code To BlueprintsMay 30, 2024
- Enemy AI UpdatesMay 25, 2024
- Working on Design TasksMay 24, 2024
Leave a comment
Log in with itch.io to leave a comment.